

These work in exactly the same way as screenX/ screenY.Īlso in the code we include a snippet that detects whether screenLeft is supported, and if not, polyfills in screenLeft/ screenTop using screenX/ screenY.

vrdisplaydeactivate Non-standard Deprecated.vrdisplayconnect Non-standard Deprecated.vrdisplayactivate Non-standard Deprecated.webkitConvertPointFromPageToNode() Non-standard Deprecated.showModalDialog() Non-standard Deprecated.requestFileSystem() Non-standard Deprecated.convertPointFromNodeToPage() Non-standard.credentialless Experimental Non-standard.applicationCache Non-standard Deprecated.Open the Edge Developer Tools > Device Emulation and then choose Surface Duo and ensure your Duo emulation is in the correction orientation posture.
Css new window placement screenx screeny how to#
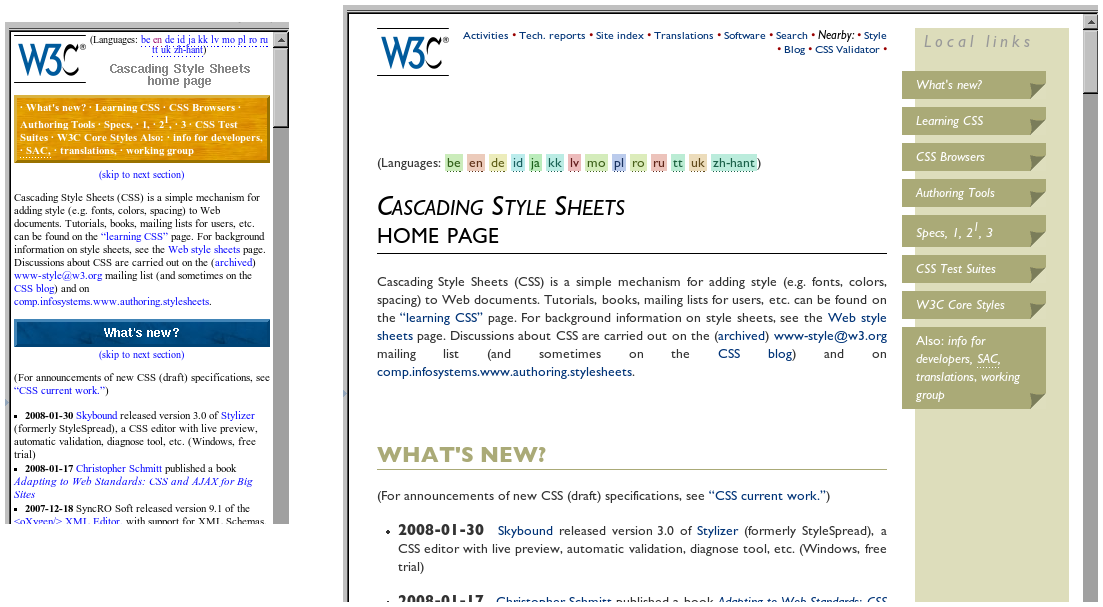
For other examples on how to align items along the hinge, you can check out this simple box demo. ( Large preview)Īnd now we have the image placed where we want it. To serve styles specifically for a foldable device in this orientation we would write the following: (horizontal-viewport-segments: 2) Subtracting the image width from the viewport segment will place it along the hinge in the left display. The horizonal-viewport-segment targets the device when the hinge is in the vertical fold posture. The first one is horizontal-viewport-segments, and this represents the state of the device when the device hinge is vertical and the viewports are split by the hardware hinge or fold into columns.

The viewport segments media query can have two values.

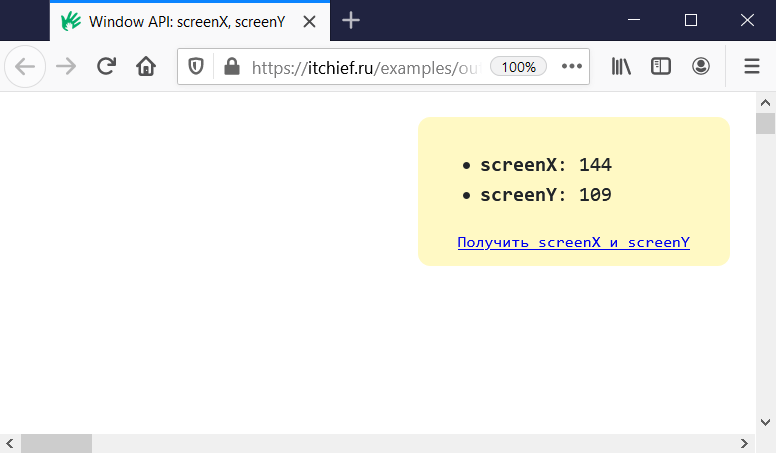
We already use media features and queries to target desktops, tablets, and mobile phones today, and now we have the CSS Viewport Segments media feature to target our foldable and dual-screen devices. Detecting Foldable Devices With New CSS Media Featuresĭual screen and foldable devices are just the next step in responsive design, so they’re viewed as another responsive design target that we can style for with media features. The beautiful thing about these APIs is that they integrate with existing concepts, so designers and developers don’t have to spend time learning new concepts, but can think about how to build enhanced experiences for users on dual-screen devices. The APIs that were initially designed to solve for building layouts on dual-screen devices have gone through some revisions after feedback from developers who used the APIs in browser origin trials. Note : An alias of screenX was implemented across modern browsers in more recent times Window.screenLeft. Foldable devices are available to purchase, and are currently being used by consumers today, and with it comes an opportunity where we, as developers, can start to explore this new class of device and the next evolution in responsive design. The box object provides six read only properties, x, y, screenX, screenY, width and height, for determining the currently displayed position and size of an. The Window.screenX read-only property returns the horizontal distance, in CSS pixels, of the left border of the user's browser viewport to the left side of the screen. Since then, the Surface Duo 2, Samsung Galaxy Z Fold 3 and Galaxy Z Flip 3 have all hit the market. It’s now been more than two years since the Samsung Galaxy Fold and Surface Duo were introduced to the world. These web platform capabilities integrate with existing concepts, such as the viewport and media queries, so that developers and designers can spend more time ideating about how to leverage two displays to create enhanced experiences rather than learning a new set of code to build them. In that time new web platform technologies have been built with developer feedback to enable layout on the web that adapts to these devices. Dual-screen devices have been on the market for nearly three years.


 0 kommentar(er)
0 kommentar(er)
